We have reached the end of this wonderful journey. Let's comprehensively recap all my contributions during the GSoD internship period!
Vocabulary Site Updates (Edition 4/4)
After securing acceptance, I received the necessary github invites. I was given write access to the Vocabulary GitHub repository as a CC Vocabulary Core Committer.
Proposed Initial Plan
Project Synopsis
Vocabulary has immense potential to be used as a primary UI component library for website building. What it needs is a robust yet layman-friendly how-to guide. Important developer information such as component guides, usage specifications and configuration tweaks form an essential part of any documentation. This will not only encourage existing users to get a feel of how vocabulary continues to grow and reach new milestones, but also promote the usage of Vocabulary in comparatively newer projects. The desired outcomes of my stint as an intern would not only involve penning out a no-nonsense guide to using the pre-existing components but also the designing and developing of a home page (leading to an integrated documentation for each) for Vocabulary, Vue-Vocabulary and Fonts.
Proposed & Improvised Timelines & Deliverables
Here's a list of all the weekly goals that I met:
Pre-Internship
- Understood Creative Commons as an organisation, its work and related ethics.
- Had a look at CC’s github repositories and understand the code structure.
- Opened Issues and PR’s to get acquainted with the repository workflows.
- Interacted with my mentor and established the basic ideas regarding the project in question.
- Further researched about the needs of the project, and ponder over its potential impact after implementation.
Week 1 (09/14 - 09/21)
- Understood Vocabulary, Vue-Vocabulary and Fonts in greater depth, and their existing components.
- Designed a first look unified landing page for Vocabulary, Vue-Vocabulary and Fonts based on Vocabulary components.
- Interacted with my mentor and other team members and established a rapport.
Week 2 (09/22 - 09/28)
- Tackled queries regarding the choice of design, page structure etc., and sought approval from CC’s UX Designer.
- Began to write the content which will need to fill up the main landing page.
Week 3 (09/29 - 10/06)
- Finalized the headings, sub-headings and other sections which will need to be present in the landing site & documentation.
- Kept the code ready for accepting documentation contents. Have github pages/netlify/surge configured for continuous integration and deployment.
Week 4 (10/07 - 10/14)
- Began to write under “Introduction”, “Getting Started” and ”Grid Components” sub-headings of the documentation.
- Started developing the main landing page using Vocabulary components.
Week 5 (10/15 - 10/22)
- Got complete approval for the main page contents.
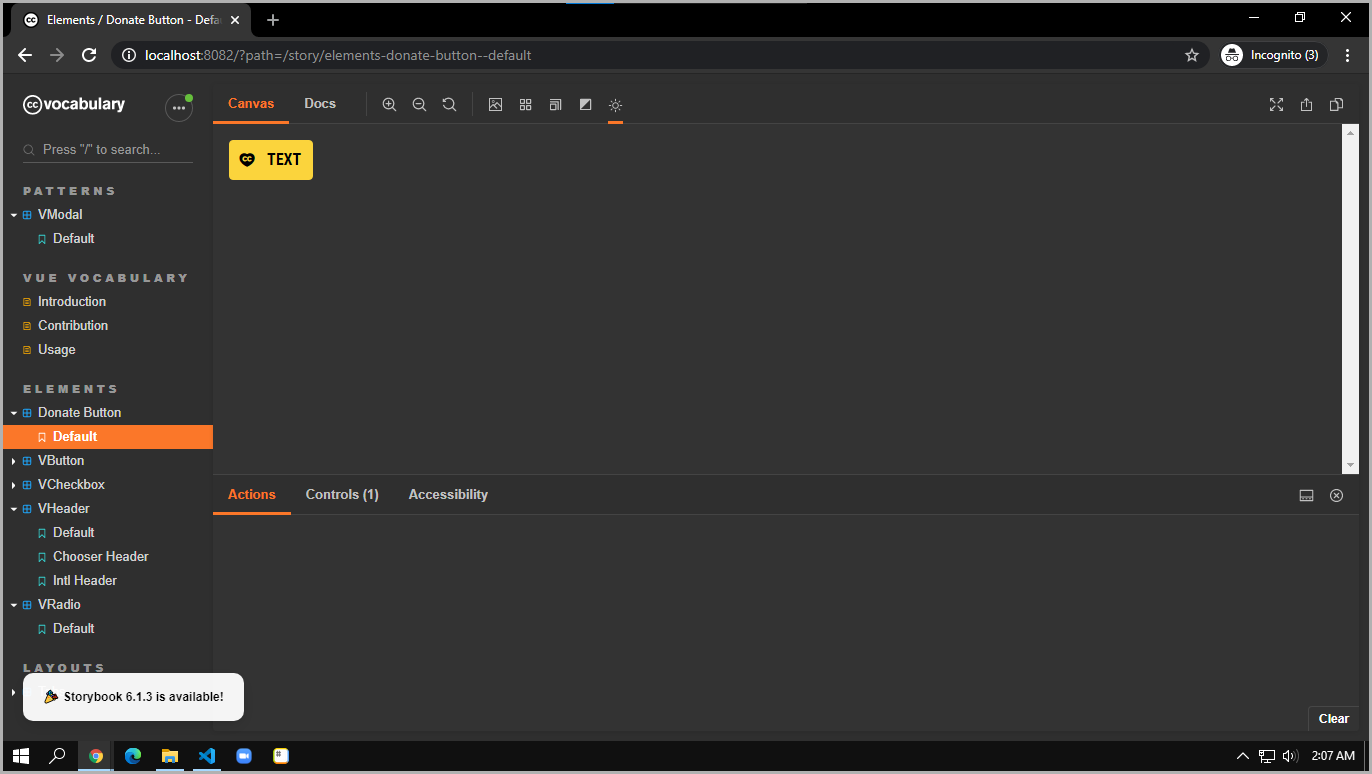
- Worked on coding the “Dark Theme”.
- Facilitated hacktoberfest contributors and spoke at a CCOS event.
Week 6 (10/23 - 10/30)
- Wrote a mid-internship blog post describing work done and how the experience has been so far with CC.
- Started compiling the document guides for all the components in Vocabulary. Made revamps where necessary.
Week 7 (10/31 - 11/07)
- Integrated the main page contents and the main landing page itself, had it up and running.
Week 8 (11/08 - 11/15)
- Finished writing the Vocabulary usage guide and seek initial approval.
Week 9 (11/16 - 11/23)
- Finalized on the guides and the main page contents.
- Carried out the necessary landing page to doc integration.
- Published a sample build using surge for viewing and surveying purposes.
Week 10 (11/24 - 11/30)
- Surveyed development builds for Accessibility using WAVE and Accessibility Insights for Web.
- Surveyed the site for responsiveness using Chrome Dev Tools.
- Generated Lighthouse reports.
- Optimised for Search Engines using meta tags and external links.
Week 11 (11/30 - 12/05)
- Worked towards improving the report statistics until they reach a respectable target.
- Wrote a blog post summarizing everything, and about my performance cum involvement in CC.
Week 12 (12/06 - 12/12)
- Sought daily approvals until everything is finalised.
- Go through my writings and code upteen times for any miniscule errors.
Week 13 (12/13 - 12/19)
- Cleaned code, make sure everything is properly linted and ready before the final closing commits.
- Published the “Concluding Internship” blog post, rounding up my wholesome journey.
- Sought final closing approval.
Post-Internship
- Promote the use of CC attributed works.
- Interact with the community, answer queries or doubts regarding CC.
- Carry out community work of the repositories I’ve contributed to.
- Leverage experience gained during this internship for future endeavours.
The Vocabulary Site
Here's the link to the landing site.
- Went through 3 Design Iterations.
- Designed the mockups in Figma.
- Wrote the content filling up the landing page.
- After approval from the UX Designer, waited for an approval from the Frontend Engineer.
- Sought continuous approval from my mentor dhruvkb.
- Used Vue.js + CC Vocabulary to build a highly modularised site.
- Went through a couple of iterations of the website itself.
- Made about 112 commits (15,000 lines of code) in my gsod-nimish branch.
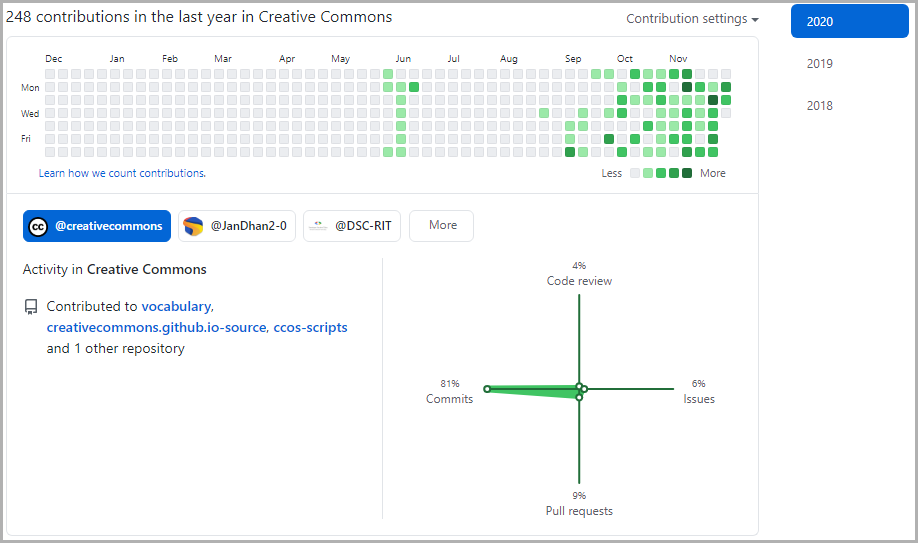
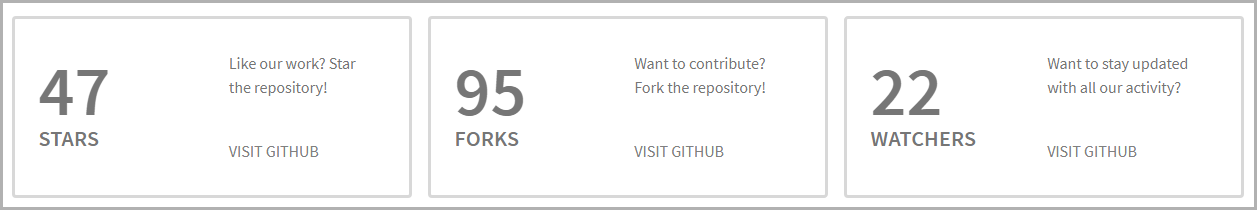
All my contributions to Creative Commons!
- Used Github API to display repository statistics.
Fetching dynamic stats from the GitHub API
- PR was reviewed and merged on the 25th of November.
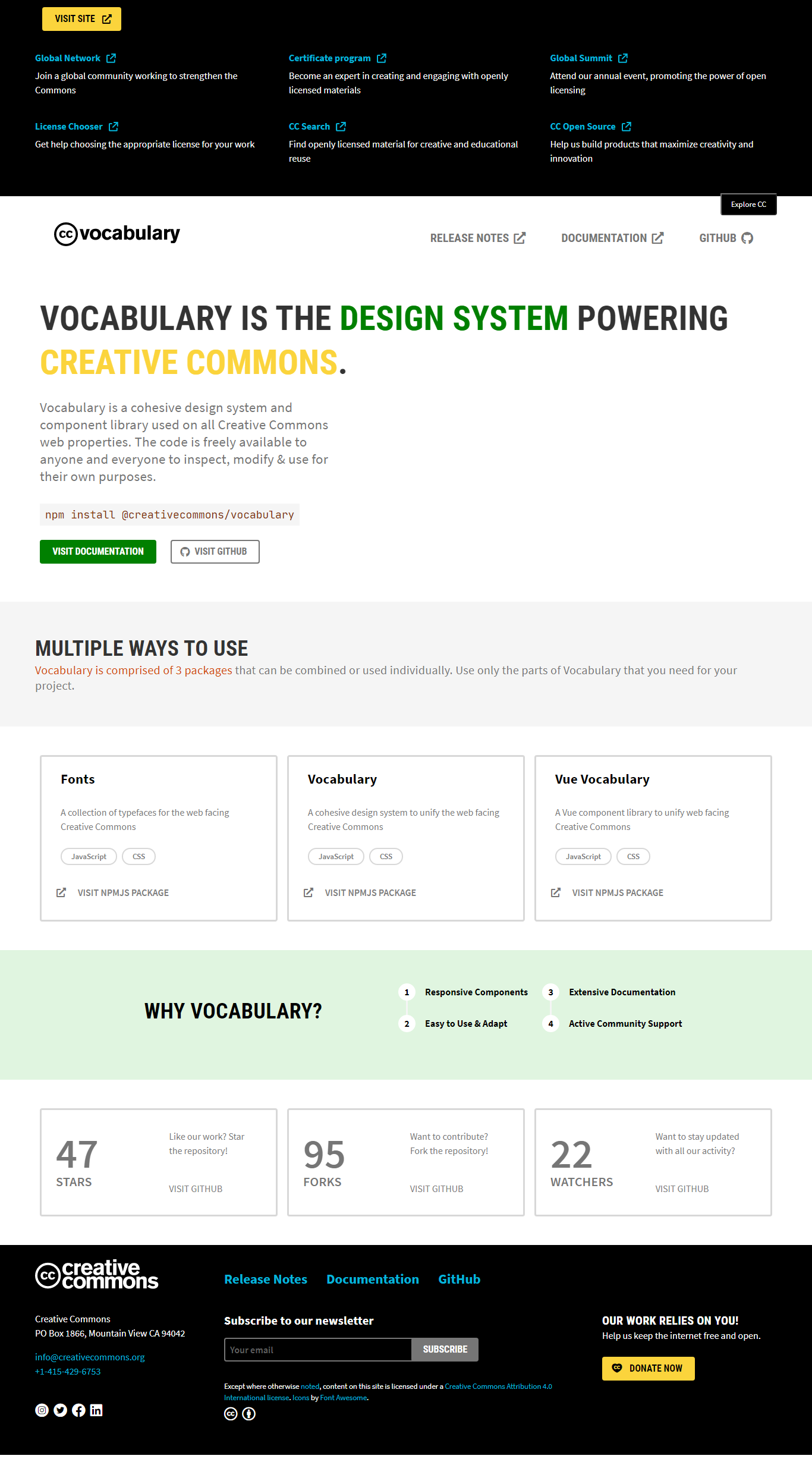
Here's how the site looks right now:
Snapshot of the final website!
- Used surge & firebase for draft deploys.
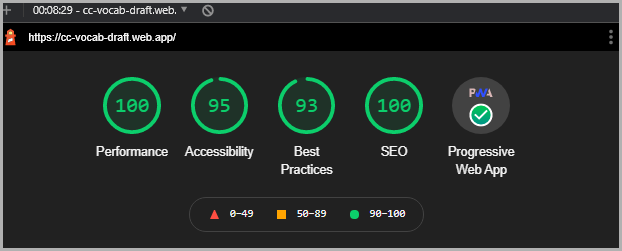
- Carried out lighthouse testing.
Lighthouse reports for our live site
- Prompted changes to improve accessibility, SEO and PWA characteristics.
Core Documentation
Here's the link to the documentation site.
- Used StorybookJS.
- Modified the existing overview page.
- Removed highly verbose sections from the docs.
- Documented Vocabulary sprint planning workflow.
- Documented how to use a markdown component with CC Vocabulary.
- Embedded hyperlink to other open source projects to improve SEO.
- Increased uniformity across documentation present in the storybooks.
- Added alt descriptions & aria labels for certain images to improve accessibility.
My Learnings And Challenges
- Design is more than just picking colors and placing components on a grey screen.
- It's important to read your own writings from an unbiased perspective to actually understand how well it would be perceived.
- Publishing to npmjs is not difficult!
- Knowing the previously existing code in your project is of serious essence. It's important to understand the code styles, structure & activity of the code that you are dealing with.
- Be patient! Its fine to delay something if it makes sense to have it logically accomplished only after certain other tasks are done & dusted with.
- How essential it is to write neat code is something that's not spoken too often. (I wonder why...)
- I always thought Vue.js sets up SPA's by default. I'm surprised you need to configure it additionally to do just that!
- Storybook is just a really nifty OSS with great community support!
- Vue.js is fantastic. Maybe I'm a Vue.js fan now. Should I remain loyal to React? I don't know.
- Making a site responsive isn't the easiest of tasks, but it's certainly doable after a lot of stretching & compressing; lets say that.
- "Code formatting is essential" would be an understatement to make.
- Monorepo's have their own pro's and con's. But in our case the con's were negligible, thankfully!
- GSoD isn't just about documentation; there's some serious amount of coding too!
- You don't have to sit and write code for hours together. Take breaks, come back, and the fix will strike you sooner than ever.
- Timelines change; improvisation being an essential aspect of any project!
- MDX is a neat little format to code in! Documenting code is just so much easier.
- Things become obsolete. Versions become outdated. Code maintaining is therefore, easier said than done!
Issues & PR's raised during GSoD period
Follow along my complete GSoD journey through these series of posts.
Memorable Milestones Screenshots
GSoD PR merged!
Behold the dark theme!
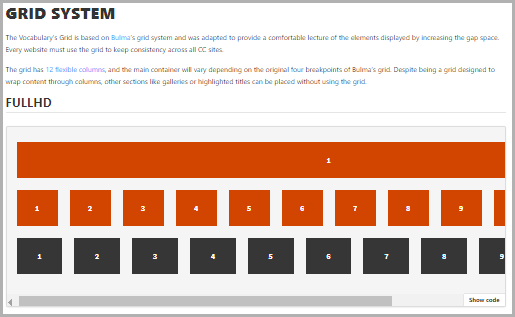
Grid Documenation Story
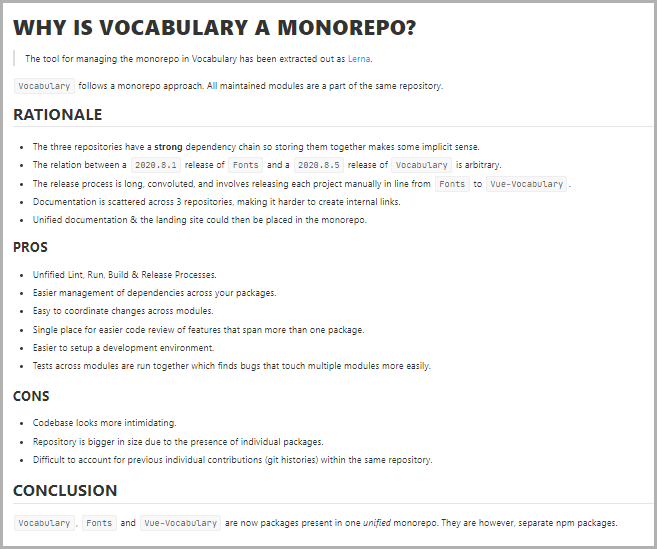
Monorepo Structure Story
Conclusion
My GSoD internship has been by far, a very successful and a fruitful one. I thank the the GSoD team for all their efforts in oragnising it this year. I would also like to thank the entire Creative Commons team for all their motivation and support. The onboarding & see-off was very smooth indeed!
Thank you for all your time! This was the final blog post under the Vocabulary docs series. I'll be around for times to come, but until then, sayonara!