These are the fifth and sixth weeks of my internship with CC. I am working on improving the accessibility of cc-search and internationalizing it as well.
This post contains yet another important aspect to be taken care of while internationalizing the Vue components, i.e. modifying tests to include the changes.
The components which were left are the two pages displaying the most content:
- Browse page
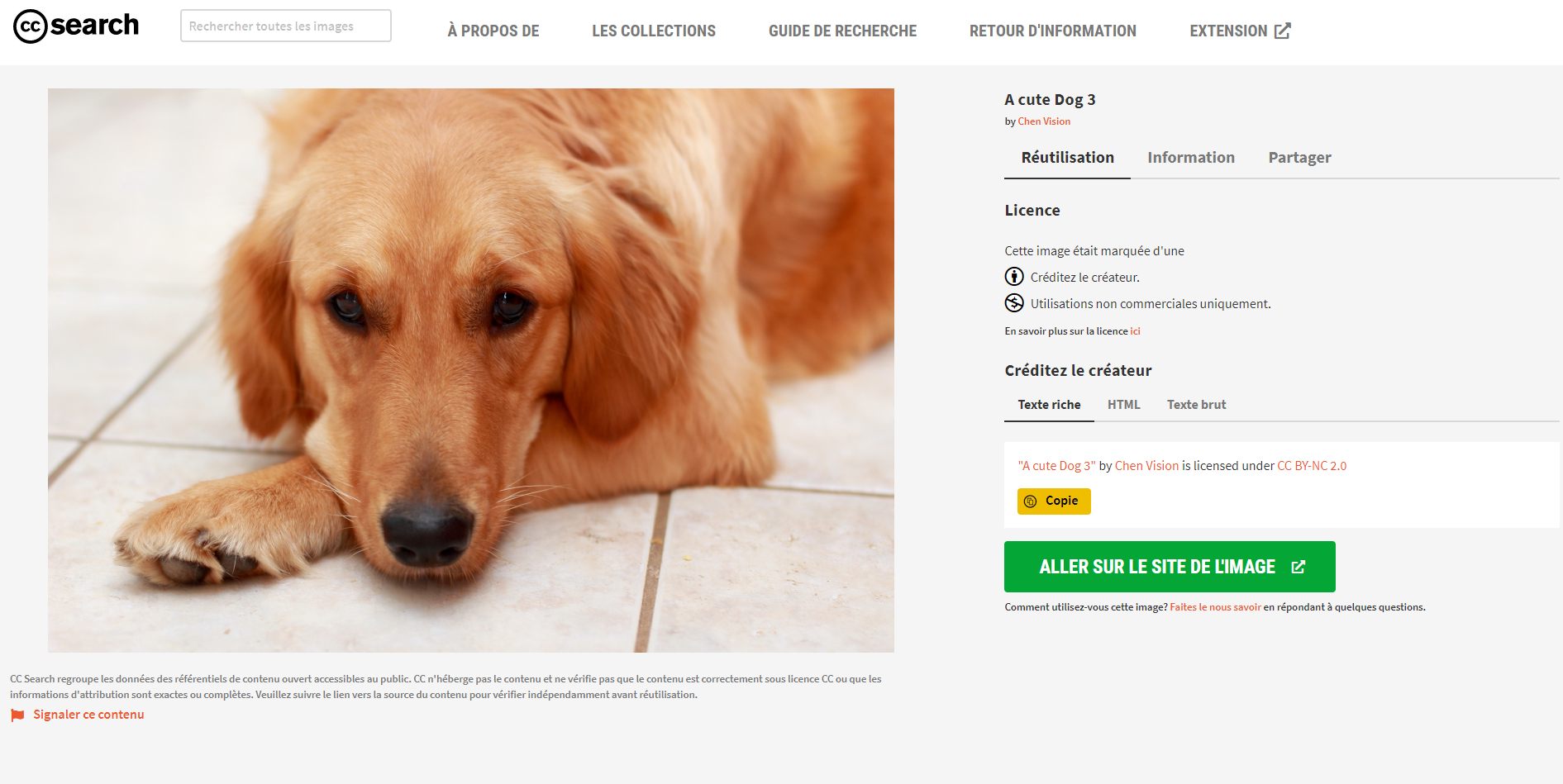
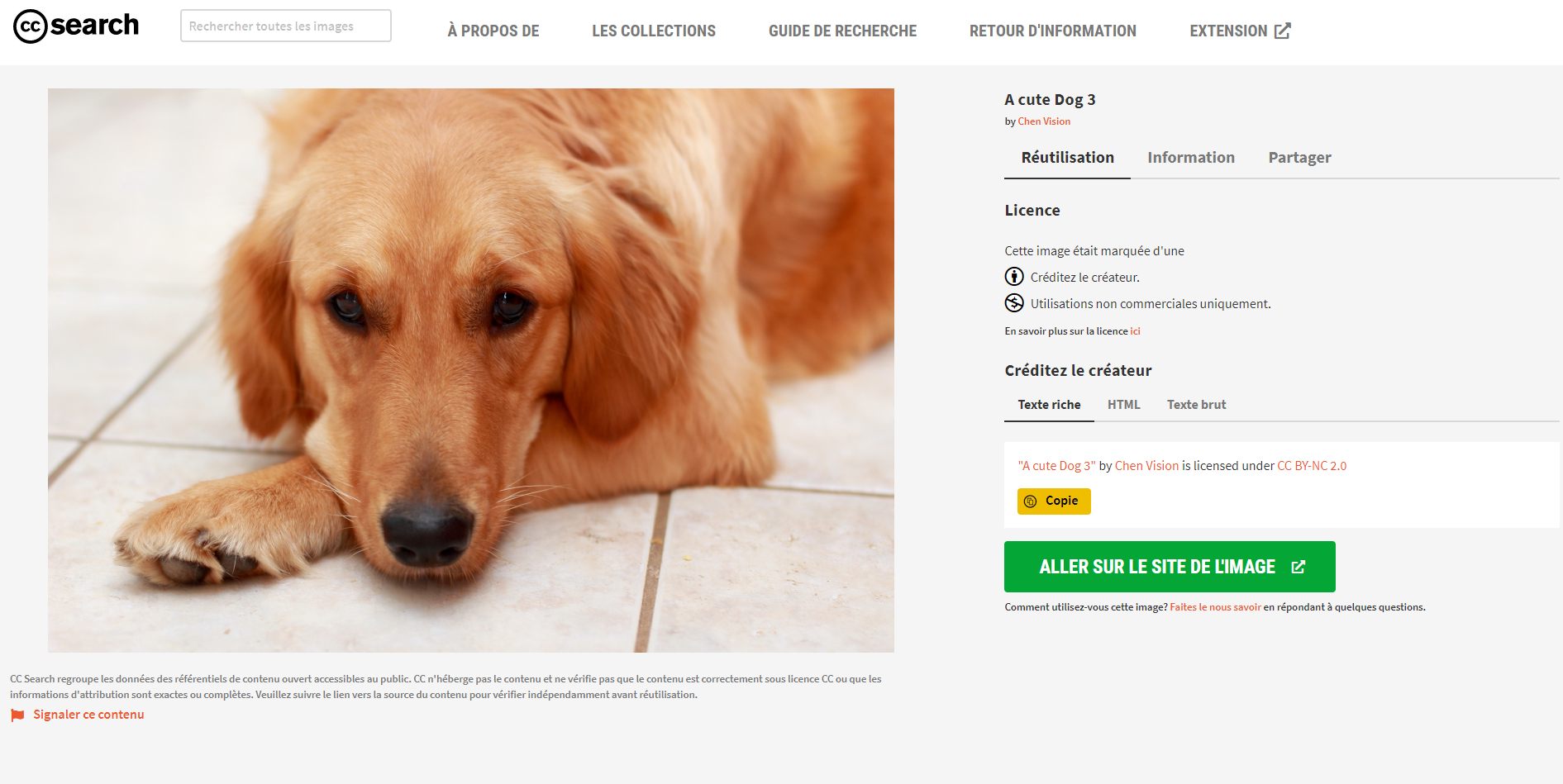
- ImageDetail page
The above two pages too were handled similar to the remaining pages, special care had to be taken in case of ImageDetail page since there are too many components in different files.
By this point we also have our json structure figured out, mostly and are ready to push the json for fetching further translations.
Now let's look at the modifications required in the tests. We generally use $t to access strings from the locales json, but this method/custom-component is not present in the testing vue instance, so we had to inject this method usin localVue and a custom i18n instance.
const localVue = createLocalVue();
localVue.use(Vuex);
localVue.use(VueI18n);
const messages = require('@/locales/en.json');
const i18n = new VueI18n({
locale: 'en',
fallbackLocale: 'en',
messages,
});
Now we inject this 18n component into our vue instance and we have access to our $t, but there is still one more step left.
We still need to mock its functionality in the tests. So we create a mock $t instance to mock in our component. The final code is given below:
const $t = (key) => i18n.messages[key];
options = {
mocks: {
$t,
},
};
Now we are ready to render our component using these custom options with mocks for testing.
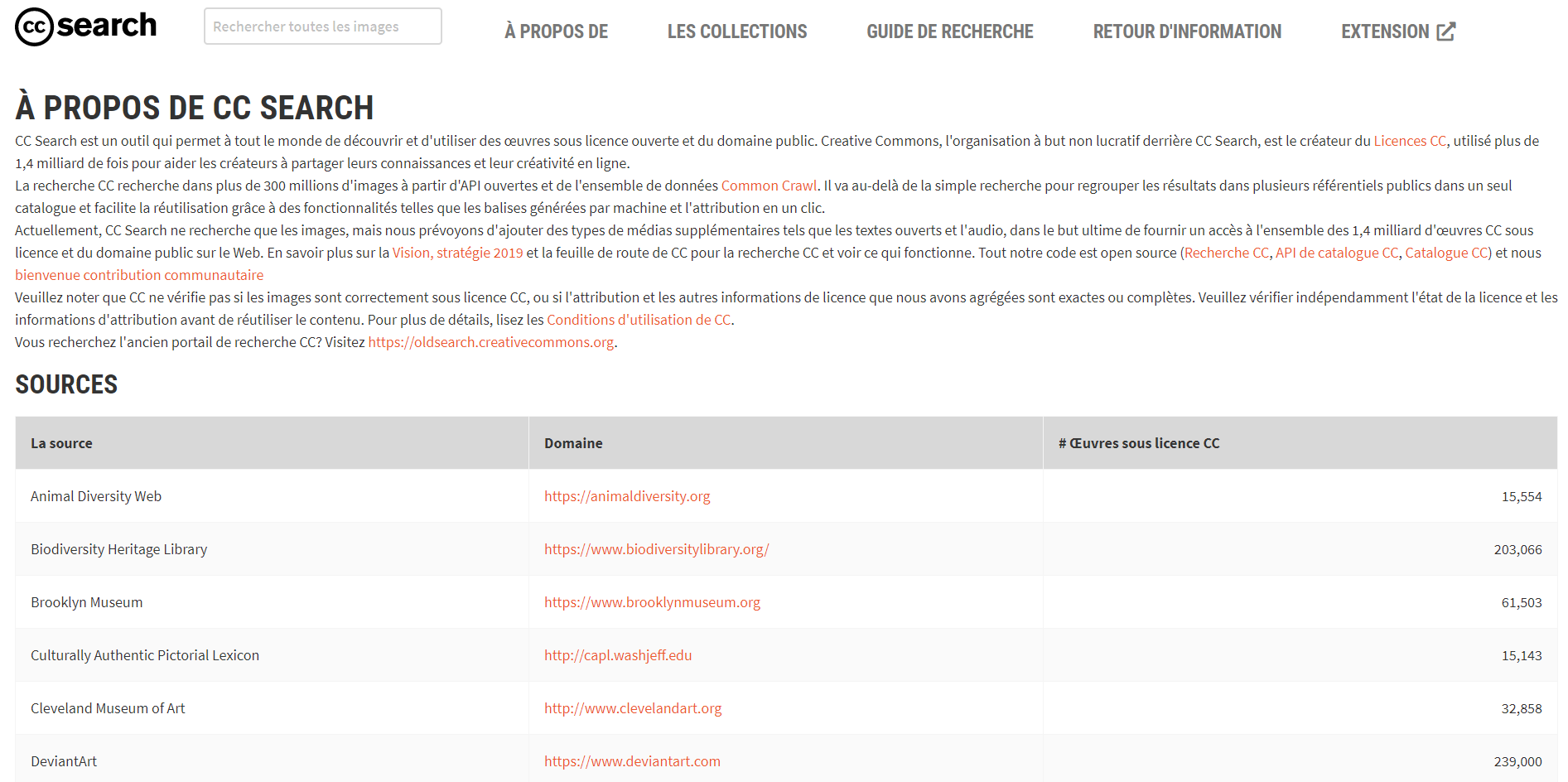
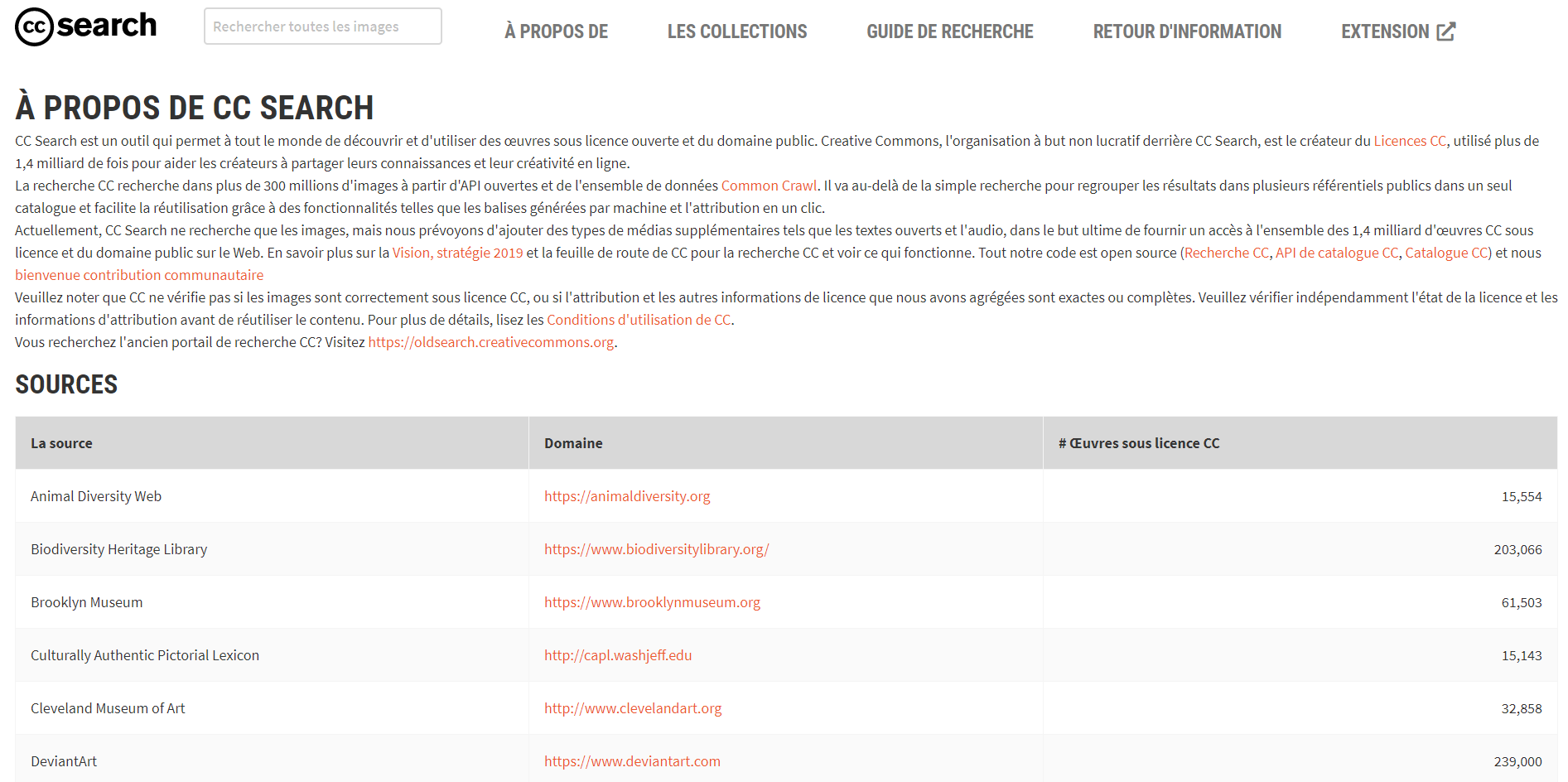
And drum rolls we have successfully completed Internationalization of the complete cc search. Below are the images for some of the completed pages:



The issues closed with the completion of Internationalization are:
- [META] Internationalisation (i18n) Setup
- Set up vue-i18n infrastructure
- Create locale messages format JSON structure
- Allow users to change locale on the client
You can track the work done for these weeks through this PR:
- Localize browsepage and single-result page
The progress of the project can be tracked on cc-search
CC Search Accessiblity is my GSoC 2020 project under the guidance of Zack Krida and Ari Madian, who is the primary mentor for this project, Anna Tumadóttir for helping all along and engineering director Kriti
Godey, have been very supportive.